Mengatasi Kesalahan Data Terstuktur Lengkap Pada Google Webmaster – Kesalahan data terstruktur hanya dapat di ketahui jika Anda men-submit blog Anda pada Google Webmaster. Ini ditandai dengan adanya pesan eror yang diberi warna merah seperti pada gambar di bawah ini. Katanya hal ini sangat mempengaruhi SEO suatu blog. Benar atau tidaknya, yang jelas SEO itu di tentukan oleh 200 faktor, itu menurut seorang Master SEO.
Kesalahan data terstruktur ini biasanya terjadi karena kita sering gonta ganti template. Beberapa bulan yang lalu saya juga pernah mengalaminya, mungkin lebih satu bulan usaha yang saya lakukan agar pesan eror itu benar – benar hilang. Bagi Anda yang mengalami masalah yang serupa, seperti yang pernah saya alami, mungkin saja dapat menyelesaikannya dengan cepat tanpa harus menunggu satu bulan.
Untuk itu lah saat ini saya akan bagikan bagaimana cara mengatasi kesalahan data terstruktur yang hanya bisa di cek di Google webmaster tool, jika Anda juga punya masalah yang sama dapat mempraktekkan Tutorial dari saya, Dibawah ini adalah contoh gambar ketika template saya masih ada 1 lagi yang eror. Berikut langkah - langkahnya :
1. Memperbaiki kesalahan Post id dan Blog id, silahkan Anda cari kode di bawah ini pada template ( Html )
<meta expr:content='data:blog.blogId' itemprop='blogId'/><meta expr:content='data:post.id' itemprop='postId'/>
Setelah Anda temukan kode di atas maka hapus kode tersebut semuanya, biasanya terdapat 2 kode tersebut pada template bawaan blogger. Dan untuk memastikan kesalahan atau eror telah berkurang, coba cek url artikel Anda di Google Struktured Data Testing Tool. Saya yakin jika Anda mengikuti petunjuk dengan benar pasti kesalahan telah berkurang.
2. Memperbaiki kesalahan Image-Url, lalu cari kode
<meta expr:content='data:post.thumbnailUrl' itemprop='image_url'/>
Maka cukup Anda hapus url saja, maka hasilnya akan seperti di bawah ini
<b:if cond='data:post.thumbnailUrl'><meta expr:content='data:post.thumbnailUrl' itemprop='image'/></b:if>
3. Mengatasi kesalahan Publisher, Anda cari kode kira - kira seperti di bawah ini :
<div class='post hentry uncustomized-post-template' itemprop='blogPost' itemscope='itemscope' itemtype='http://schema.org/BlogPosting'>
Lalu taruh kode di bawah ini di bawah kode yang diatas.
<div itemprop='publisher' itemscope='itemscope' itemtype='https://schema.org/Organization'><div itemprop='logo' itemscope='itemscope' itemtype='https://schema.org/ImageObject'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhkJ63sywMpU0wbAcPqjYT0JOVUT_UtlPiqby5IMfGo2LBx5VpkiW2AOsjhwHCUpxNCQA1VgEiqTyRwaqZWdprjpk9104v7wDlFF7MR-uLlJwi2gowSRhcSlMiwrV8RnmZ7GndGvEAKAyE/s1600/logo-300.png' style='display:none;'/><meta content='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhkJ63sywMpU0wbAcPqjYT0JOVUT_UtlPiqby5IMfGo2LBx5VpkiW2AOsjhwHCUpxNCQA1VgEiqTyRwaqZWdprjpk9104v7wDlFF7MR-uLlJwi2gowSRhcSlMiwrV8RnmZ7GndGvEAKAyE/s1600/logo-300.png' itemprop='url'/><meta content='600' itemprop='width'/><meta content='60' itemprop='height'/></div>
Jangan lupa di cek lagi di google struktur data testing tool ya.
4. Mengatasi kesalahan Headline, tinggal Anda tambahkan headline pada kode di bawah ini seperti contoh.
<h2 class='post-title entry-title' itemprop='headline name'>
Biasanya ada 4 kode seperti di atas, tambahkan saja headline sebelum name.
5. Mengatasi kesalahan MainEntityOfpage, caranya sama dengan poin nomor 3, tambahkan kode di bawah ini di bawahnya lagi.
<meta expr:itemid='data:post.link ? data:post.link : data:post.url' itemType='https://schema.org/WebPage' itemprop='mainEntityOfPage' itemscope='itemscope'/>
6. Untuk mengatasi kesalahan Datemodified dan Datepublished, silahkan Anda tutup kode Html ini setelah dipastikan tidak ada yang eror.
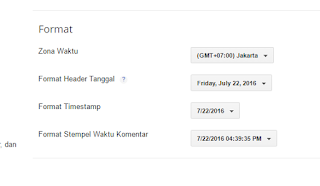
- Lalu buka Setelan > Bahasa dan Pemformatan
Ubah Header Tanggal
Format Timestamp
Format Stempel Waktu Komentar, seperti contoh gambar di bawah ini :
Terakhir, setelah Anda simpan pengaturan di atas. tutup.
- Lalu buka Tata Letak, buka blog Post Sesuaikan Header Tanggal di atas dengan Tanggal yang ada di Blog Posting, dan jangan lupa untuk menyimpan perubahan yang telah Anda lakukan.
Demikian cara mengatasi kesalahan data terstruktur lengkap yang pernah saya praktekan sendiri. Saya berharap template Anda tidak ada yang terdeteksi eror lagi. Mudah - mudahan ini dapat meningkatkan Seo bagi Blog Anda. Happy Blogging..